One day, I found that the images I had uploaded to my WordPress blog posts looked blurry. I had just started blogging at the time, and I had three blog posts with about three images each. Those images suddenly got blurry though they looked fine the day before. I tried many methods to fix this issue before I finally figured out how to solve the problem.
In the beginning, I researched online how to fix this issue. First, I tried two plugins—Image Magick Sharpen Resized Images, and Regenerate Thumbnails—one by one. However, neither of them worked. Those plugins had some good reviews, so I thought my site had some other issues.
The possible cause of blurry photos
If I knew what caused my site to display blurry images, it would have been easier to fix the problem. I still don’t know what exactly caused the problem but I assumed that changing themes often might have caused the problem.
I had probably tried about 30 different themes when I created this site. Each time I tried a new theme, I did not use the “Live Preview” option. Instead, I had downloaded and activated these themes so that I could test some specific features each theme included.
I’m not sure if testing numerous themes caused the pictures on my site to become blurry. I’m not a tech person, and I don’t know the exact details, but I heard that the Google Analytics code should be applied only after you have decided which theme you want to use because the Analytics code can get lost. Perhaps, a similar issue was happening to my site.
Though the images looked blurry on my actual published site, they looked fine and sharp in both the Media Library and Post editing pages in the WordPress dashboard. What I noticed was that sizes of the image in my WordPress editor and the one on my actual site were different. What was described as 1,024 by 1,024 pixel in my WordPress editor had been shrunken down to 300 by 300 on my actual site.
I found the exact size of the image by right clicking on the image on my blog post, selecting “Copy image address…,” pasting the address in the browser address bar, and hitting enter.
The appeared image looked smaller than what I wanted it to be, and the URL address ended with “…300×300.jpg,” implying that the image size was 300 by 300 pixel.
I tried many possible ways to fix my blurry photos such as:
- I deleted the photos that were already in my blog’s Media folder, and re-uploaded them.
- I saved the photos with different names, and re-uploaded them.
- I modified the photos by cropping around them slightly, and re-uploaded them.
However, none of the above worked.
How I fixed the blurry photos
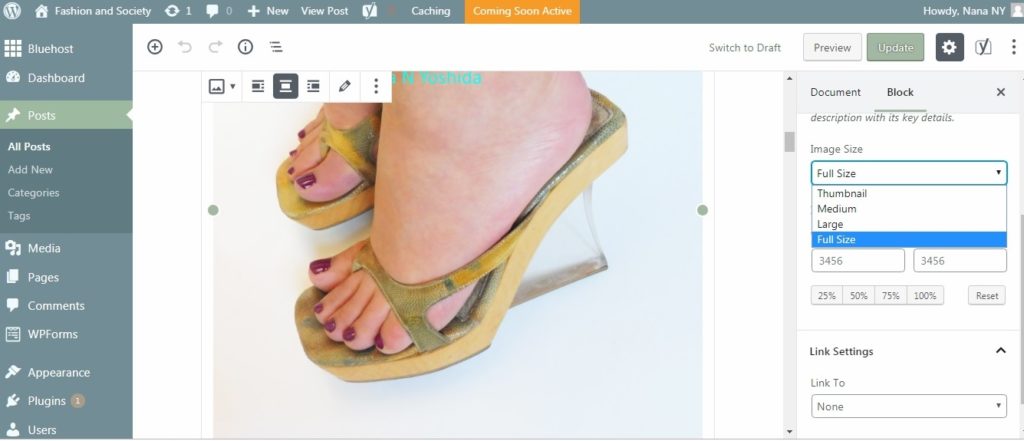
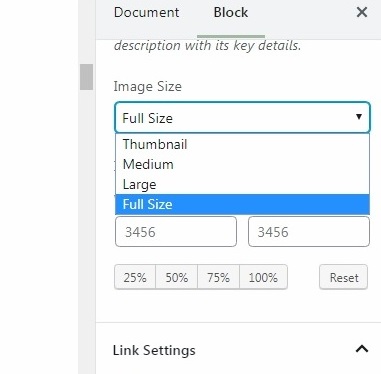
In the end, I figured out what I had to do to fix the blurry photos. The only thing I had to do was setting the “Image Size” option in the WordPress Post editor to “Full Size.” When I did this, the photos didn’t appear blurry anymore on my site. I changed all photos that were set to “Medium” to “Full Size.”


Even so, I encountered another issue when I did this. Though my photos weren’t blurry anymore, I realized that those photos were too big. This was why I chose the “Medium” size option and the custom image size options in WordPress in the very beginning. Most themes I tried automatically resized the photos for mobile and tablet views but they didn’t do the same for desktop views. The theme I decided to stick with showed a large photo as is on the large desktop browser window.
To fix this issue, I resized the photos using Paint.net before uploading them to WordPress Media. Now all of my photos are appearing fine. For this particular post, I scaled all of my photos down to 430 X 430 pixel. After going through all of these, I swear I won’t be tempted to change my theme again.
Summary
Below is a summary of the simple steps I recommend you to take to upload images on your WordPress site and avoid the kind of problem I had experienced:
- Resize the photos before uploading them to WordPress. If your actual image sizes are too big, resize them to the maximum size you want your audience to see it on their desktop. Do the resizing outside of WordPress editor by using Paint, Paint.net, Photoshop, or other similar applications.
- Upload the images to WordPress and set the image size to “Full Size.” Don’t use the scaled down options (e.g. 25%, 50%, and 75%) or custom image size options on WordPress.

Hi you,
Thank you so much for your advice, it fixed my problem!!!
I was struggling with this the whole night.
Enjoy your week.
Kind Regards,
Carmen
Hi Carmen,
I’m glad to know it helped!
Thank you for your comment! 🙂